Les étapes dans la création d’une landing page !
Vous rêvez d’avoir une landing page ultra efficace ? Et Badaboum, voilà les petits conseils de l’Atelier pour savoir comment que ça marche !
C’est quoi une landing page ?
Forcément , si on démarre avec un anglicisme, ça ne va pas aider à la compréhension ! D’un autre côté, si vous êtes là à lire cet article, c’est soit que vous êtes curieux de découvrir de quoi on parle, soit vous savez déjà mais vous êtes curieux d’avoir nos conseils. Dans les deux cas, il faut comprendre où on est !
Une landing page, c’est rien de plus, rien de moins qu’une page “d’atterrissage”, c’est à dire, la page sur laquelle on atterit (en tant que visiteurs) après avoir effectuer une recherche sur google, après avoir été ciblé par une campagne SEA ou SMA par exemple. Elle a pour seul et unique but que les visiteurs fassent ce qu’on attend d’eux. Elles se doivent de proposer des contenus à forte valeur ajoutée afin de… convertir ! Tout simplement !
Oui, mais non ! À définition simple, création compliquée (pas sûr de cette punchline, mais on va la garder !).
Quels sont les objectifs de la landing page ?
ça paraît bête dit comme ça, mais on sait bien que dès qu’on lance une action (pro ou perso) il faut définir nos objectifs si on veut avoir une chance de les atteindre. C’est toujours bien de le rappeler.
Faites un tour sur cet article pour définir vos objectifs selon la méthode SMART.
Une fois lesdits objectifs définis, on comprend bien qu’une landing ne se pense pas de la même manière si elle veut donner une information, inciter à s’inscrire à une formation (on en a fait beaucoup pour nos clients écoles comme DIFCAM, Stephenson, Evoliz BTP, 20 000 lieux…) d’où l’importance de commencer par ça. Une fois les objectifs posés, on peut passer à la suite.
La réflexion sur l’UX (et plus largement la structure) de la landing page !
Notre experte UX Louise ne le répétera jamais assez, l’UX (le parcours utilisateur sur une page web) est à réfléchir consciencieusement ! Bah oui : pour convertir, l’expérience utilisateur doit être fluide, agréable, compréhensible…
Parlons structure : la landing page est composée de deux parties. La première au-dessus de la ligne de flottaison (c’est le contenu qui s’affiche immédiatement lorsque l’on atterrit sur la page) et la deuxième partie, bah… en dessous de la ligne de flottaison.
Quand on compris ça, on a compris qu’ il faut réussir à capter l’attention du visiteur dans la première partie : titre, visuels et descriptions percutantes ainsi qu’un premier CTA (call-to-action : un anglicisme doublé d’un acronyme qui veut dire appel à l’action). Si l’utilisateur n’est pas totalement convaincu, il faut avoir suffisamment piqué sa curiosité pour qu’il reste et poursuive sa lecture jusqu’au CTA final : inscription à une newsletter, inscription à une formation, achat d’un produit, création d’une première entrée sur notre site…
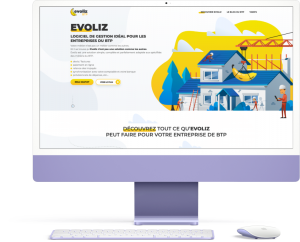
Voici un exemple d’une landing page hyper générale, il faut retrouver :
- La raison d’être de la page,
- Les éléments de réassurance,
- Un ou plusieurs points de contact,
- Un ou plusieurs liens vers le site mère.
Attention toutefois, pour citer Louise : cet exemple se doit d’être « adapter en fonction de la landing en question » ! Ne pas hésiter à ajouter dans le header des fonctionnalités diverses si besoin : une barre de recherche, une inscription via un formulaire à un livre blanc.
Tous les petits points hypra important à ne pas négliger (les éléments de réassurance)
La force du titre
On privilégie les titres courts MAIS impactant ! L’important c’est d’être compris par le visiteur, qu’il sache pourquoi il a atterri ici et que sa curiosité soit piquée.
L’importance des visuels
Pas trop de textes dans le visuels pour ne pas charger la landing. Avec trop de visuels on risque de noyer le message, et aussi, les visuels Il faut voir les visuels comme un argument supplémentaire à votre message : infographies, photos, vidéos… tous les formats sont les bienvenus (mais avec modération !).
La puissance du texte
Évidemment, il faut que votre landing page décrive avec les bons mots en quoi elle va apporter une solution ou une transformation dans la vie de notre utilisateur. Sans ça, comment pourrait-il avoir envie de cliquer sur notre fameux CTA ?
L’efficacité des chiffres clés
Les chiffres clés, c’est coooool. En un coup d’œil, on a les infos chiffrées utiles et convaincantes ! mettre un petit picto ou smiley pour appuyer la démonstration 🙌
Et pour finir : le CTA, c’est plus fort que toi !
Le CTA c’est LE but de la landing page, le bouton où tout se joue. C’est la récompense que l’on obtient après avoir battu le boss final. Le visiteur, après avoir parcouru le descriptif de ses problèmes au travers des visuels et des textes, se trouvera face à ce petit bouton qui promet de résoudre tous ses blocages (enfin… presque tous) ! Et là, bim ! Une conversion de plus pour vous/votre solution/vos produits.
Petit rappel, le CTA doit figurer au-dessus ET en dessous de la ligne de flottaison. Comme ça, maximisation des chances de conversion au cas où l’utilisateur raterait le premier.
Penser à optimiser le SEO
Eh oui, c’est toujours bon d’avoir un SEO quali quand on veut que notre landing page soit le point d’entrée vers notre site. Ce genre de landing page n’est pas toujours couplé à une campagne de trafic. Alors pour qu’un utilisateur atterisse dessus lors de ses recherches Google (ou autres navigateurs, pas de jaloux), il faut penser mots-clés, structure et balises – petit article juste ici pour la technique !
Le mot de la fin
Bonus : Mesurer les résultats
Encore une fois, on enfonce une porte ouverte, mais mesurer les résultats tout au long de la vie de la landing permet de en cas de conversion trop faible ! A-t-on encore besoin de parler de l’importance de la data ?
Fiche de révision, les erreurs à éviter :
- Mal définir ses objectifs
- Mettre trop d’informations sur la landing page et noyer le message
- Oublier le CTA (y a des gens qui font ça, sérieux ?)
- Mettre trop de CTA (y a des gens qui font ça !)
- Suivre les tendances (visuels, structurels, textuels…) sans les adapter à son persona
Comme on dit à l’atelier, pour se faire une idée, faut le voir porté (cette punchline, on en est sûr 😂).